使用vant weapp来快速构建小程序
1.首先在项目文件夹下使用npm init 生成一个package.json的配置文件
2.然后输入组件提供的快速初始化的命令 npm i vant-weapp -S --production
3.工具---构建npm

4.在最右边详情里勾选上使用npm模块

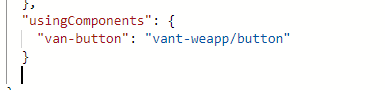
5.在需要引用组件库的页面json文件里,添加:"usingComponents": { "van-button": "/path/to/vant-weapp/dist/button/index" },删除多余的路径

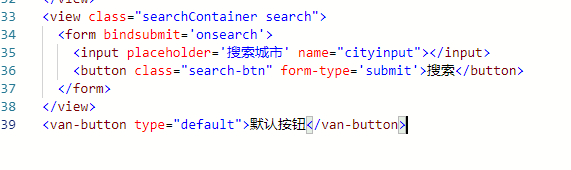
然后就可以在wxml页面里直接使用组件啦